Современная веб-разработка немыслима без мощных инструментов, упрощающих создание динамичных и интерактивных приложений. Одним из таких инструментов является Vue.js — прогрессивный JavaScript-фреймворк, который полюбился тысячам разработчиков по всему миру. В одной из предыдущих статей я рассказывал вам о нескольких лучших фреймворков для разработки веб приложений. В же этой статье мы расскажем, что такое Vue.js, какие задачи он решает, рассмотрим его ключевые особенности и приведем пример использования в реальном проекте.
Что такое Vue.js?
Vue.js — это JavaScript-фреймворк для создания пользовательских интерфейсов и одностраничных приложений (SPA). Его создал Эван Ю в 2014 году, вдохновленный идеей создать легкий и гибкий инструмент, который будет прост в освоении и удобен в использовании. Сегодня Vue.js широко используется для разработки как небольших сайтов, так и крупных веб-приложений благодаря своей гибкости и высокой производительности.
Ключевые особенности Vue.js
Vue.js предоставляет разработчикам мощные возможности:
- Компонентная архитектура. Приложения состоят из независимых компонентов, что упрощает их поддержку и масштабирование.
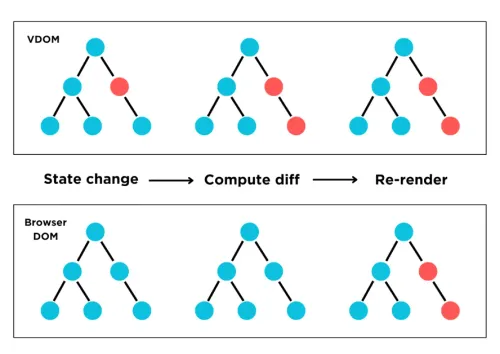
- Реактивность данных. Изменения в данных мгновенно отражаются в интерфейсе без дополнительного кода. Для этого используется технология Virtual DOM, о которой подробно рассказывается в одной из предыдущих статей.
- Двустороннее связывание. Это позволяет синхронизировать данные между моделью и представлением.
- Легкость интеграции. Vue.js легко встраивается в существующие проекты и сочетается с другими библиотеками.
Почему выбирают Vue.js?
Множество разработчиков предпочитают Vue.js за его простоту и эффективность. Он минимизирует количество рутинного кода, что позволяет сосредоточиться на создании функциональности. Например, встроенная реактивность упрощает управление состоянием приложения, а возможность использовать готовые плагины и компоненты ускоряет разработку. Благодаря гибкости Vue.js, даже сложные проекты, такие как дашборды или системы управления контентом, могут быть реализованы быстрее и с меньшими усилиями. Его мощная экосистема, включающая такие инструменты, как Vue CLI, Vue Router и Vuex, делает процесс разработки удобным и быстрым. Vue.js идеально подходит для создания адаптивных пользовательских интерфейсов, обеспечивающих комфортное взаимодействие с приложением на любых устройствах.
Пример компонента на Vue.js
Чтобы лучше понять, как работает Vue.js, приведем пример базового компонента:
<template>
<div>
<h1>{{ message }}</h1>
<button @click="changeMessage">Изменить сообщение</button>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Привет, Vue!'
};
},
methods: {
changeMessage() {
this.message = 'Сообщение изменено!';
}
}
};
</script>
<style scoped>
button {
background-color: #42b983;
color: white;
border: none;
padding: 10px 20px;
cursor: pointer;
}
button:hover {
background-color: #36a371;
}
</style>Этот компонент демонстрирует, как Vue.js позволяет организовывать интерфейсные элементы с помощью реактивных данных и событий. Например, в реальных проектах такие компоненты могут быть использованы для реализации интерактивных форм, обновляемых в реальном времени дашбордов или элементарных интерфейсов для управления контентом. Возможность легко модифицировать и масштабировать компоненты делает их неотъемлемой частью работы с Vue.js.
Где используется Vue.js?
Vue.js применяют компании и разработчики по всему миру. Этот фреймворк используется для самых разных задач: от создания простых лендингов до сложных корпоративных решений. Среди известных компаний, которые активно используют Vue.js, можно выделить Alibaba, где он применяется для улучшения пользовательского опыта в электронной коммерции, Xiaomi — для разработки интерфейсов умных устройств, и Grammarly, которое использует его в своем веб-приложении для текстового редактирования. Помимо этого, Vue.js можно найти в таких проектах, как Behance, GitLab и 9GAG. Эти примеры подчеркивают универсальность и надежность фреймворка в различных индустриях.
Vue.js — это современный инструмент для веб-разработчиков, который сочетает простоту, мощность и гибкость. Если вы хотите быстро и эффективно создавать качественные веб-приложения, Vue.js станет вашим надежным помощником. Подписывайтесь на наш блог, чтобы узнавать больше о лучших практиках и инструментах веб-разработки!
Расскажите в комментариях о вашем опыте использования фреймворка Vue.



Обязательные поля помечены *