Приветствую! Это моя первая статья в данном блоге. Здесь я буду рассказывать о таких темах как веб, frontend, backend и мобильная разработки. Также помимо этого в этом блоге я планирую публиковать решения уже конкретных задач, либо проблем связанных с фреймворками или библиотеками. Постараюсь выпускать серии уроков по созданию сайтов, веб-приложений и мобильных приложений. Можно сказать, что большинстве статей в этом блоге будут иметь технический характер. Но я постараюсь предоставлять информацию в подробном и понятном виде, чтобы даже совсем новичок в мире веб-разработке, смог научиться создавать веб-проекты.
Для того, чтобы начать погружаться в веб-разработку необходимо понять из каких частей состоит современное веб-приложение и кто занимается их разработкой.
Так как я сам являюсь фронтенд-разработчиком с большим опытом, то и начать предлагаю именно с этого направления.
Что такое фронтенд?
Для начала необходимо понять, а что же такое фронтенд. Фронтенд (Frontend) - пользовательский интерфейс веб-приложения или веб-сайта. Проще говоря, это все что видит пользователь когда заходит на сайт. Также помимо отображения в область фронтенда входит и работа с событиями пользователя. Например, вы зашли на главную страницу данного блога и нажали на любую карточку статьи, после чего произошел переход именно на страницу со статьей.
На этом этапе может возникнуть вопрос: "Получается фронтенд существовал всегда, но почему необходимость в фронтенд-разработчиках появилась только сейчас?". На самом же деле фронтенд как отдельное направление в разработке сайтов появилось не так давно.
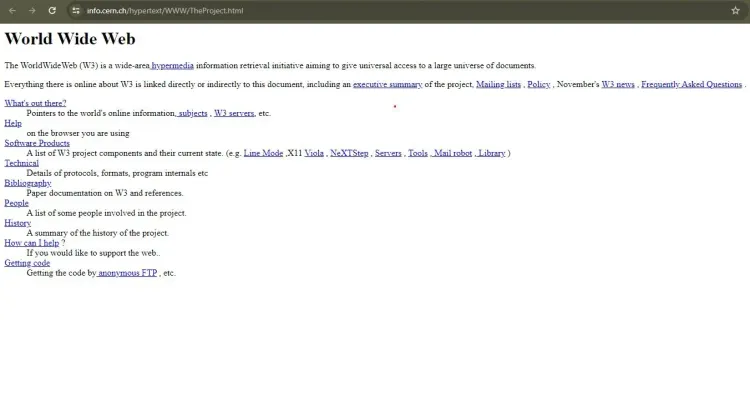
В самом начале, когда появилась идея создания глобальной сети, веб-страницы были простыми документами, содержащими текст и изображения. Эти страницы представляли собой статический контент, который пользователь мог только читать.

С появлением языка разметки HTML (HyperText Markup Language) в начале 1990-х годов, веб-страницы стали более интерактивными. HTML позволял создавать гиперссылки, структурировать контент и добавлять изображения.
В середине 1990-х годов браузеры стали поддерживать язык стилей CSS (Cascading Style Sheets), который дал возможность управлять внешним видом веб-страниц. Это позволило разработчикам создавать более красивые и удобные пользовательские интерфейсы.

Однако настоящий прорыв произошел с появлением языка программирования JavaScript в конце 1990-х годов. JavaScript позволил создавать динамические веб-страницы с возможностью интерактивного взаимодействия с пользователем. Это привело к росту спроса на разработчиков, специализирующихся на фронтенд-разработке.

Кто такой фронтенд разработчик и чем занимается?
Исходя из вышесказанного можно сделать вывод, что фронтенд-разработчик - это специалист, который разрабатывает пользовательские интерфейсы веб-сайтов и веб-приложений. В большинстве случаев основными задачами фронтенд разработчика могут быть следующие задачи:
- Создание визуальной части веб-приложений с использованием HTML, CSS и JavaScript для обеспечения удобства и привлекательности интерфейса.
- Интеграция дизайнерских макетов в реальные веб-страницы с помощью HTML и CSS, чтобы достичь соответствия ожиданиям заказчика и дизайнеров.
- Оптимизация загрузки и отображения веб-страниц для ускорения работы и повышения удобства использования приложения.
- Создание интерфейсов, которые корректно отображаются на различных устройствах и экранах, от мобильных телефонов до настольных компьютеров.
- Использование JavaScript для добавления интерактивности в интерфейсе, обработки событий и взаимодействия с сервером.
- Проверка корректности работы веб-приложения на различных браузерах и устройствах, а также исправление ошибок (багов) в коде.
- Взаимодействие с серверной частью приложения для получения данных и обновления информации на клиенте без перезагрузки страницы.
- Регулярное обновление и поддержка веб-приложений, внесение изменений в соответствии с требованиями заказчика или рынка.
- Настройка и развертывание сборки клиентской части проекта.
- Верстка email шаблонов.
В заключение, фронтенд-разработчики играют ключевую роль в создании современных и удобных веб-приложений и сайтов. Их работа заключается не только в том, чтобы сделать интерфейс красивым и привлекательным, но и в том, чтобы обеспечить его функциональность, производительность и доступность для пользователей всех категорий. Фронтенд-разработка постоянно развивается, и вместе с ней развиваются и технологии, инструменты и методологии работы. Благодаря этим усилиям, веб-приложения становятся более интуитивно понятными, быстрыми и удобными, что делает наш цифровой мир более приятным и эффективным для всех пользователей.



Обязательные поля помечены *